Normally lists are Four types they are
1.Ordered list
2.Un Ordered list
3.Definition list / Description list
4.Nested list
4.Nested list
Ordered list:
List which appears with numbers called Ordered list. The tag used for order list is <ol>
which indicates starting of ordered list, to end the ordered list </ol>.
In this tag each list item start with <li> and end with </li>.
By using “type ” attributes in ordered tag we can mention
the type of ordered list they are Numbers(1,2,3,4……), Uppercase
Letters(A,B,C,D……), Lowercase Letters(a,b,c,d…….), Roman letters and Lower
roman letters.
Example:
<html>
<head>
<title>omgmca</title>
</head>
<body>
PG Groups
<ol type="i">
<li>MCA</li>
<li>MBA</li>
<li>MSC</li></ol>
</body>
</html>
An unordered list is also called as Symbolic list. This is used for display symbols in the list.
The tag used for unordered list is
<ul> which indicates starting of unordered list. The end of unordered list is
</ul>. By using “type” attribute
in <ul> we can mention the type of unordered list. They are Square,
circle, disc.
Example:
Example:
<html>
<head><title>omgmca</title></head>
<body>
<ul type=”circle”>
<ul type=”circle”>
<li>Math</li>
<li>Computers</li>
<li>Physics</li>
<li>Statistics</li>
</ul>
</body>
Definition list / Description list:
A List of terms, with a description of each term.
The <dl>
tag defines the description list, the <dt>
tag defines the term, and the <dd>
tag define the describes each term
Example:
<html>
<head><title>omgmca</title></head>
<body>
<dl>
<dt>Computer</dt>
<dd>It is a electronic device</dd>
<dt>MCA</dt>
<dd>Master of computer applications</dd>
</dl>
</body>
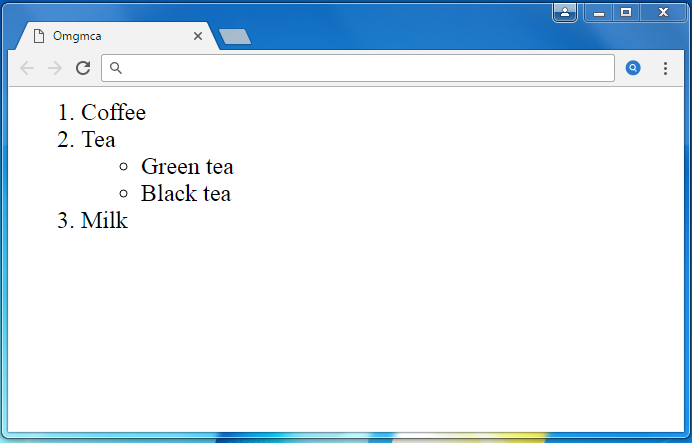
Nested list:
Creating lists inside other lists is called Nested list.
Example:
<html>
<head><title>Omgmca</title></head>
<body>
<ol>
<li>Coffee</li>
<li>Tea
<ul>
<li>Green tea</li>
<li>Black tea</li>
</ul></li>
<li>Milk</li>
<ol>
<body>




No comments:
Post a Comment